こちらは2024年8月号と連動した記事です。
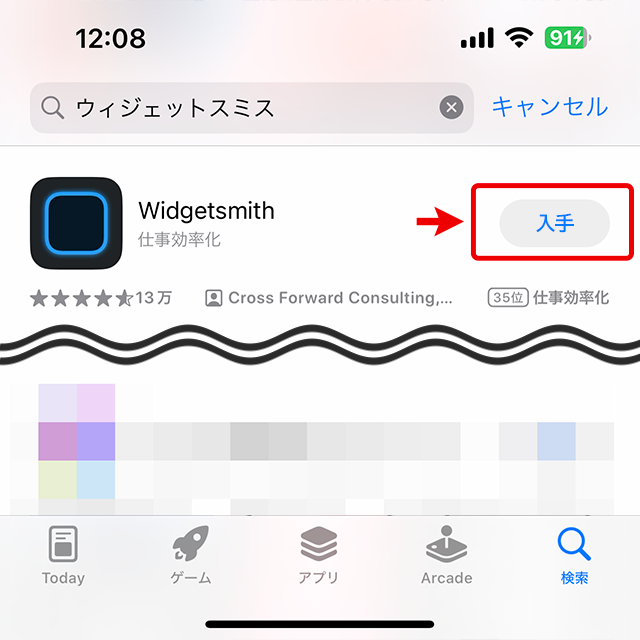
STEP2 アプリを開いて画像を設定①
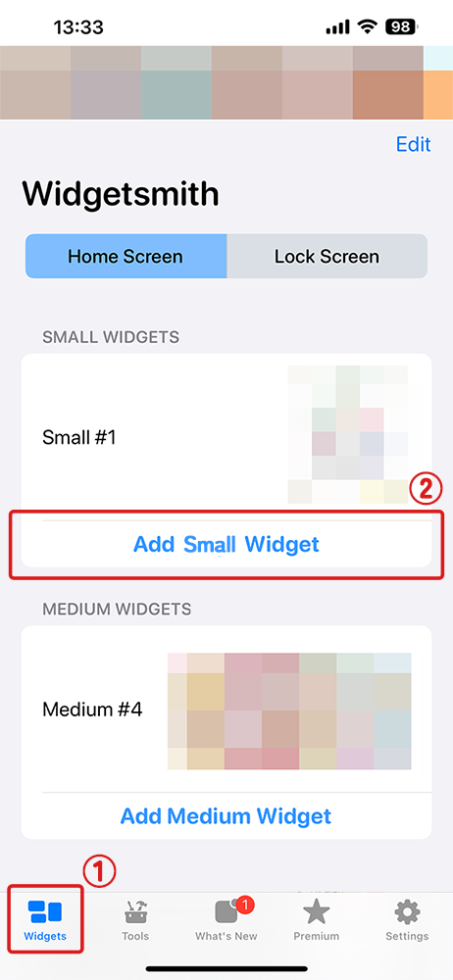
アプリを開いて画面下のメニューバー(画像内①)の一番左の「Widget」が青くなっていることを確認します。
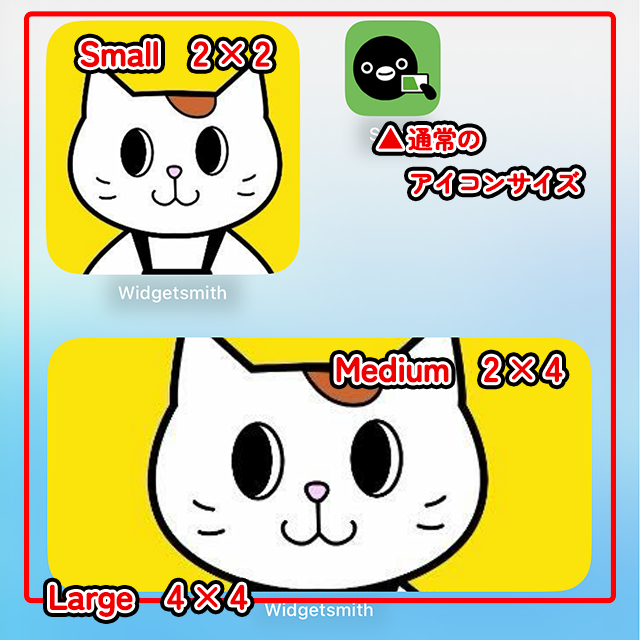
Widgetsmithでは画像サイズを「Small」「Medium」「Large」の3種類から選択できます。
「Small」がアイコン4個分の大きさ
「Medium」が8個分の大きさ
「Large」が16個分の大きさです

今回は「Small」を使用するので、「Add Small Widget」(画像内②)をタップします。

STEP3 アプリを開いて画像を設定②
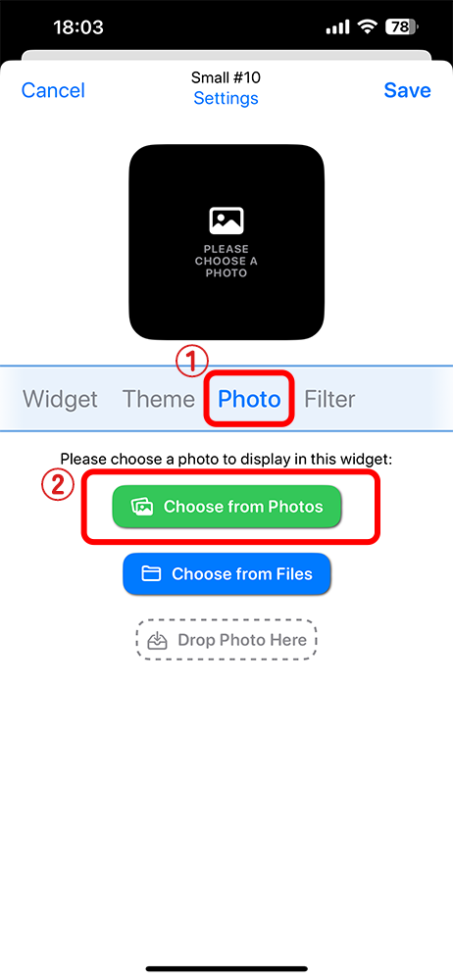
「Add Small Widget」をタップし、画面が変わったら水色背景のメニューバー(画像内①)の「Photo」を選択します。
「Photo」を選択し再度画面が変わったら緑色の「Choose from Photos」(画像内②)と書かれているボタンをタップしてください。
タップすると、「写真」に入っている画像を選択できる画面に移行するので、好きな画像を選びます。

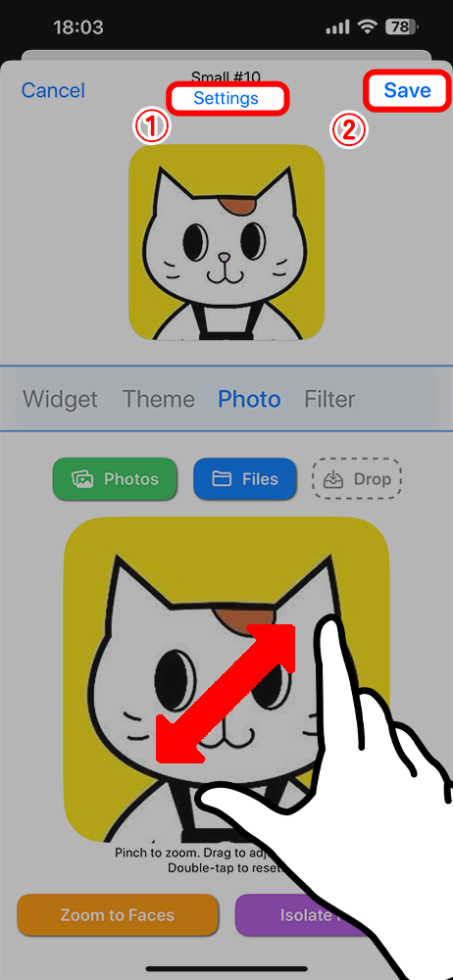
STEP4 アプリを開いて画像を設定③
画像を開くと画面上にプレビュー画像が表示されます。
画面下では2本指を使って拡大するピンチアウト、縮小するピンチインが可能なので、画像の表示範囲を変更することが出来ます。
画面上の「Settiings」(画像内①)をタップすると、画像に名前を付けることが出来ます。命名することで後の設定で分かりやすくなります。
「Save」(画像内②)をタップすることで画像の設定が完了します。

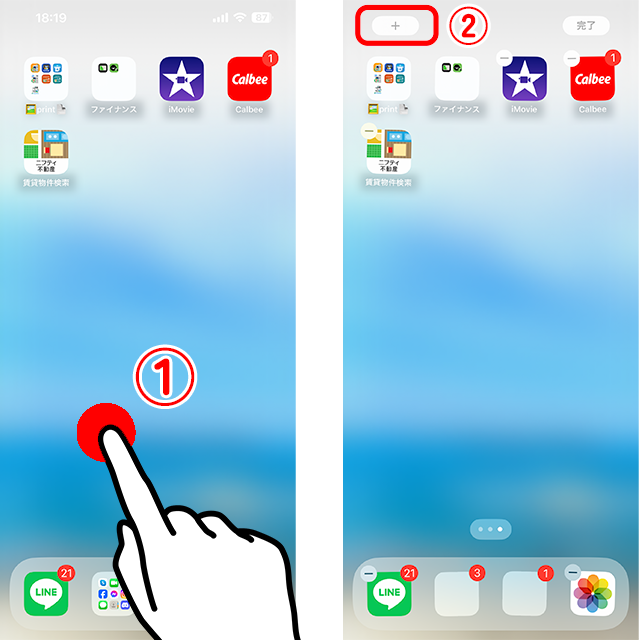
STEP5 ホーム画面に画像を置く①
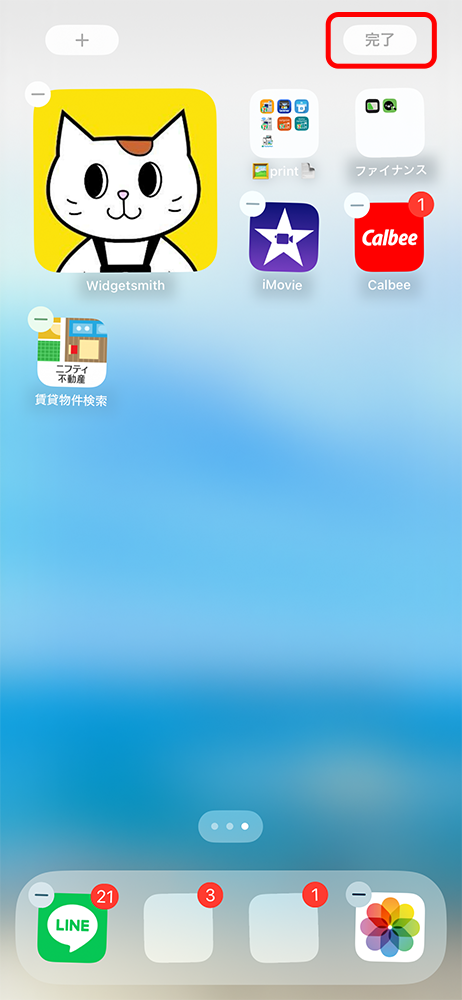
ホーム画面に戻ります。
写真を置きたいページで、アイコンがないスペースを画像①のように長押ししましょう。
アイコンがプルプルと震え、アイコン左上に「ー(マイナス)」が表示されたら指を離してください。
アイコンが震えている状態になると、画像②のように左上に「+(プラス)」が表示されるのでタップします。

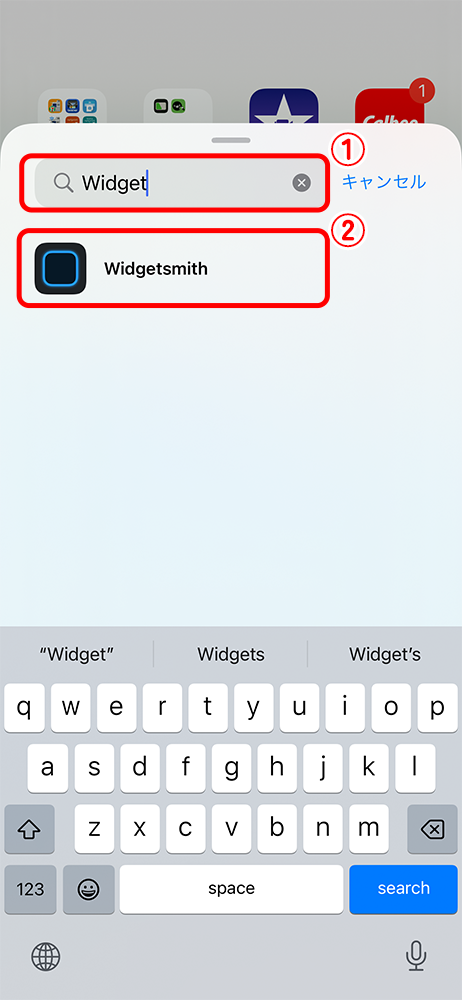
STEP6 ホーム画面に画像を置く②
タップすると画面が変わり、検索バーがでるので画像①のように「Widget」と入力してください。
入力すると、検索バー下に画像②のように候補のアプリが出てくるので、「Widgetsmith」と書かれたアプリをタップします。

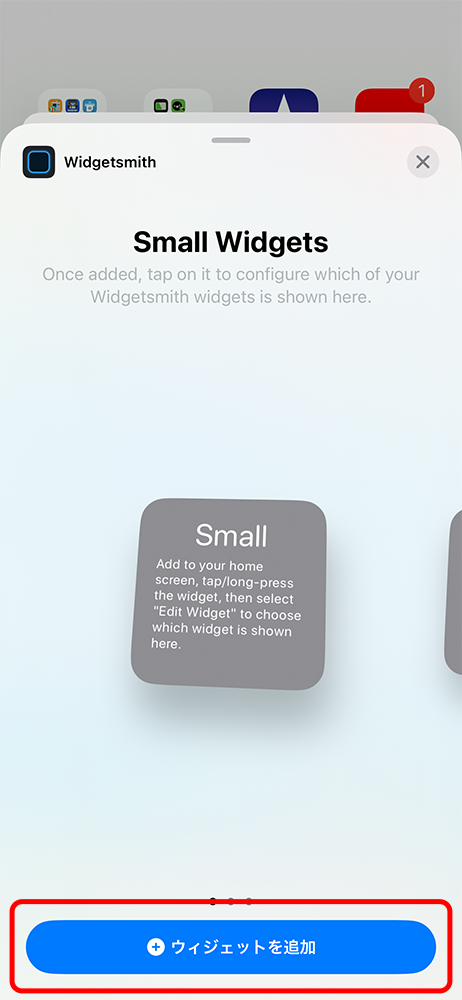
STEP7 ホーム画面に画像を置く③
タップすると画像のような画面に変わります。
設置する画像の大きさを左右にスライドして選ぶことが出来ますが、今回作った大きさは「Small」なので、「Small」が表示された状態で、「ウィジェットを追加」ボタンをタップします。

STEP8 ホーム画面に画像を置く④
ウィジェットを追加すると、画面ホーム画面に変わり、先ほど設定した画像が表示されます。
このままの場所で良い場合は「完了」をタップすると設定が終了します。
場所を変えたい方は、追加された画像を長押しして、一回り大きくなったのを合図に任意のページ、場所にまで引っ張って指を離し完了ボタンをタップしてください。

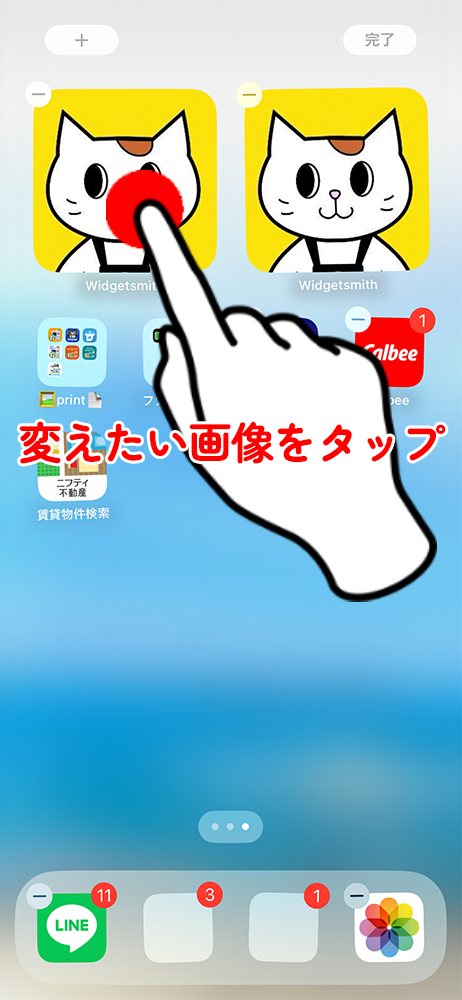
STEP9 画像を変える①
STEP2からSTEP5までの手順を再度行うことで、画像を追加することが出来ます。
画像を変更するには、アイコンがプルプル震えている状態で新しく追加した画像をタップします。

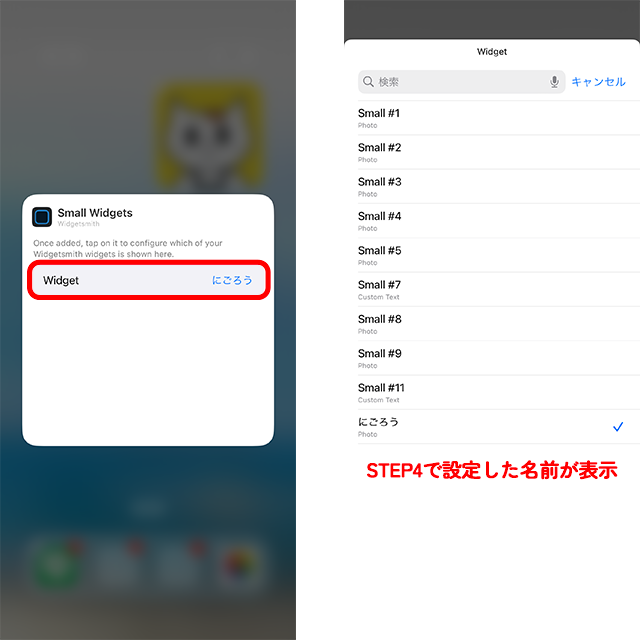
STEP10 画像を変える②
画像をタップすると、「Widget」と書かれた画面に変わります。
赤枠で囲んだ部分をタップすると、検索バーの下に作った画像一覧がテキストで表示されるので、STEP4で設定した名前を探します。
分からない場合は、一番最後に追加したものが一番下になっているので、そちらをタップしてください。

END 画像を変える③
任意の画像に変わったことを確認して右上の完了ボタンをタップして設定完了です!
Medium、LargeサイズでもSTEP2移行同様のSTEPを踏むことで画像を設置できるので、大きいサイズのアイコンでも試してみてくださいね!

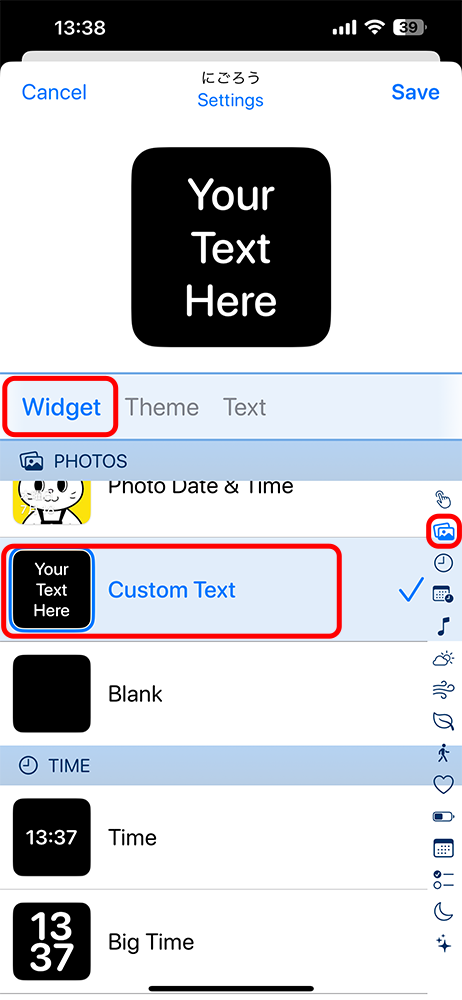
おまけ 画像の代わりにテキストを表示する
画像の代わりに任意のテキストを表示するには、STEP3の状態で、水色背景のメニューバーから「Widget」をタップします。
下にスクロールしていくと、「Custom Text」があるのでタップします。
上手く探せない方は右のアイコンの上から二番目の赤枠で囲われている写真のマークを押すとその周辺に画面がスクロールするので探しやすいです。

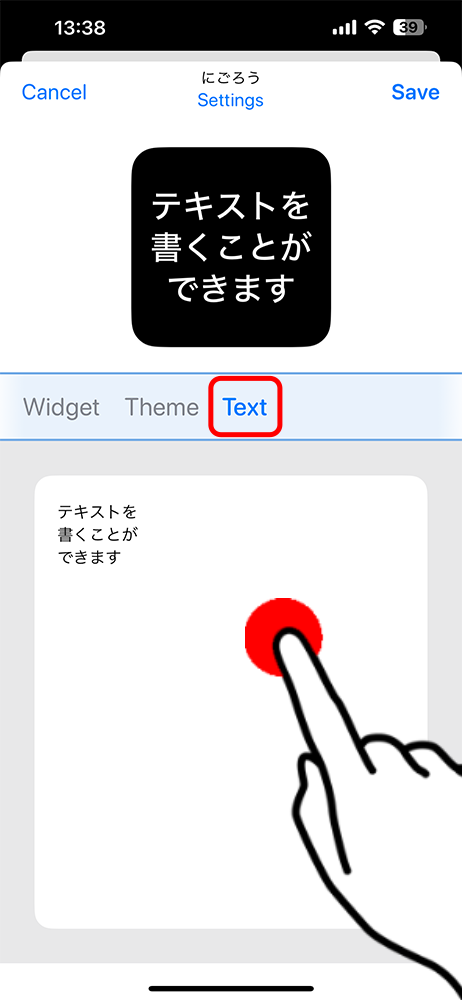
画像の代わりにテキストを表示する②
「Custom Text」をタップすると赤枠で囲んでいるように水色背景のメニューバーに「Text」という項目が表示されるので、テキスト入力欄に任意のテキストを入力します。
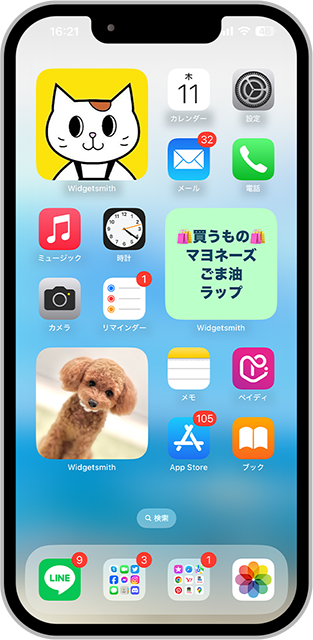
小松はここに買う予定のものを書いています!

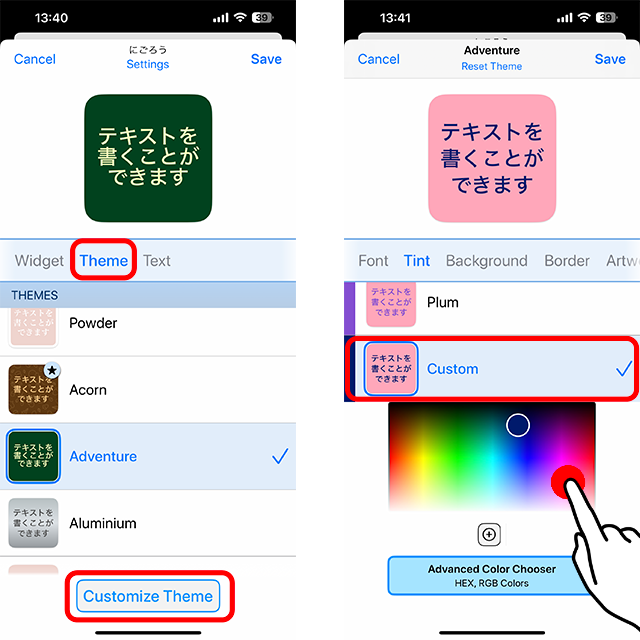
画像の代わりにテキストを表示する③
「Text」のとなりの「Theme」をタップすると、文字の色や背景色を変更できます。
Themeの中から選択する方式だと、有料プランのみのデザインがあるので注意が必要です。★がついているものは有料プランのみ使用ができます。
押してすぐ課金にはならないので安心してくださいね。
少しわかりにくいですが、
Tint = 文字色
Background = 背景色
Border = ふち色
になっており、それぞれ用意されたカラーから色を指定することが出来ます。
用意されたカラーの中に自分の使いたい色がない場合は、一番下までスクロールすると「Custom」があるのでそちらをタップして、カラーパレットから好きな色を選んでくださいね。
設定が完了したら右上のセーブから保存してください。

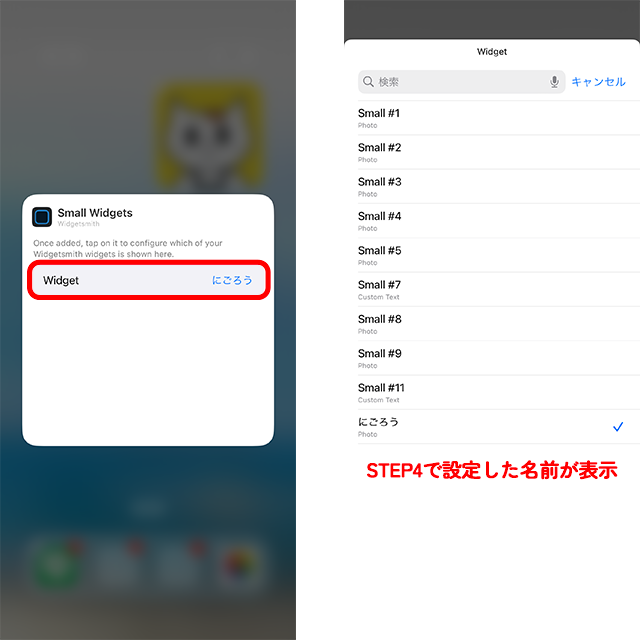
画像の代わりにテキストを表示する④
保存して画面に配置するだけではテキストが表示されないので、STEP10で画像を変更したように、ホーム画面の余白部分で長押しし、アイコンがプルプルと震えている状態でテキストにしたいウィジェットをタップします。
タップすると画像を変更する画面に移行するので、追加したテキストに変更しましょう。
少し見にくいですが、よく見ると画像ウィジェットには「Photo」、テキストウィジェットには「Custom Text」と表示されているのでそちらも参考にしてください。

ウィジェットを組み合わせて自分だけのホーム画面を!
紹介させていただいた方法を使うことで、自分だけのデザインを作ることも可能ですし、1ページ当たりのアイコンの表示数が少なくなるので、「あのアプリはどこにあったかな?」なんてこともなくなりスッキリとした見た目になることもできます✨
少し手順が必要ですが、慣れると5分もせずに設定できるので、ぜひ活用してみてくださいね!